Design Responsivo Web 2023 | Guia para Iniciantes
Índice
- 1 Design Responsivo Web 2023 | Guia para Iniciantes
- 1.1
- 1.2 Introdução ao design responsivo
- 1.3 O que é design responsivo e sua importância:
- 1.4 Como aplicar o design responsivo: técnicas e exemplos:
- 1.5 Design responsivo x design adaptativo: diferenças e benefícios
- 1.6 SEO e design responsivo: otimização para mecanismos de busca
- 1.7 Testes e métricas no design responsivo:
- 1.8 Conclusão: os benefícios do design responsivo para o sucesso online:
- 1.9 Perguntas

Introdução ao design responsivo
Você já acessou um site pelo celular e teve que ficar dando zoom para conseguir ler o conteúdo? Ou talvez tenha se deparado com uma página web que não se ajustava corretamente à tela do seu tablet. Isso acontece porque muitos sites ainda não são responsivos, ou seja, adaptados para diferentes dispositivos. Mas afinal, o que é design responsivo?
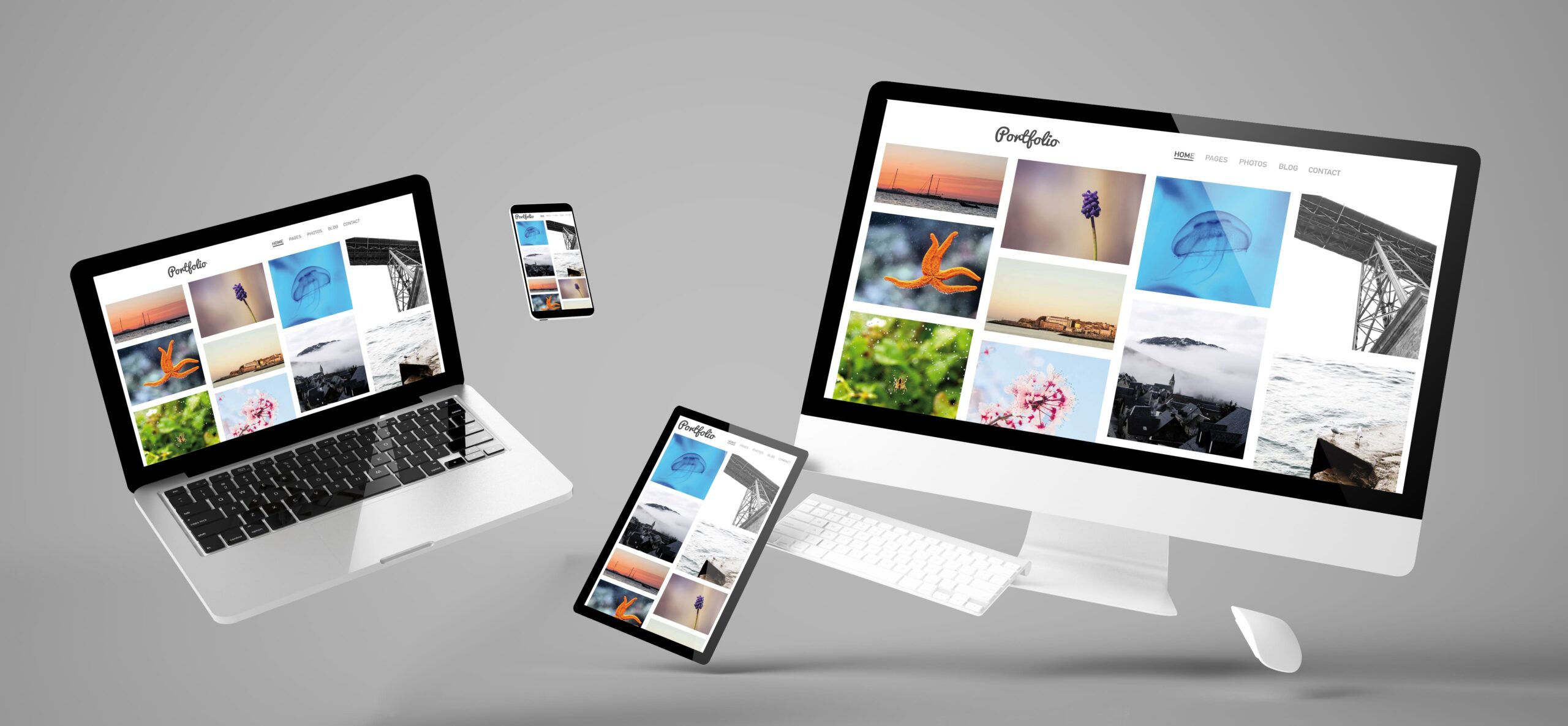
O design responsivo é a técnica de criar um site com layout fluido, que se adapta automaticamente ao tamanho da tela do dispositivo utilizado para acessá-lo, proporcionando uma navegação mais fácil e agradável. Com um design responsivo, não é necessário dar zoom ou rolar horizontalmente para visualizar todo o conteúdo, pois ele
O design responsivo é uma abordagem no desenvolvimento de projetos de página web que busca criar uma experiência consistente e agradável para o usuário em qualquer dispositivo virtual. Com um layout fluido e flexível, ele se adapta automaticamente ao tamanho da tela, seja em um smartphone, tablet ou computador, facilitando a navegação.
Ter uma página web com design responsivo é fundamental nos dias de hoje. Afinal, a maioria das pessoas acessa a internet através de dispositivos móveis. Além disso, os mecanismos de busca dão preferência aos sites com virtual responsiva na hora de exibir os resultados.
Com o crescimento da demanda por sites responsivos, ter um projeto de web design responsivo se tornou essencial para quem quer alcançar mais clientes e aumentar as vendas. Portanto, investir em uma navegação fluida e um layout fluido é investir na experiência do usuário e no sucesso do seu negócio online.
Então, vamos explorar mais sobre o mundo do design responsivo e como ele pode transformar a forma como as páginas web são visualizadas nos dispositivos móveis! É essencial ter uma loja virtual responsiva para garantir que ela seja visualizada corretamente em qualquer tamanho de tela. O projeto de um site móvel deve levar em consideração a adaptação do conteúdo e das imagens para diferentes dispositivos móveis.
O que é design responsivo e sua importância:
O design responsivo é um projeto de desenvolvimento web que busca adaptar automaticamente o layout de um site para diferentes dispositivos, como smartphones, tablets e desktops. Essa técnica permite que os elementos da página se ajustem de forma dinâmica, proporcionando uma experiência consistente e otimizada para o usuário virtual. O tamanho dos elementos é adaptado para garantir a melhor visualização em qualquer dispositivo móvel.
A principal vantagem de ter uma loja virtual responsiva é a melhoria da usabilidade e acessibilidade das páginas em dispositivos móveis. Com o projeto adaptado automaticamente, os usuários podem visualizar o conteúdo sem precisar dar zoom ou rolar horizontalmente, facilitando a navegação e tornando a experiência mais intuitiva.
Além disso, o design responsivo também contribui para aumentar a taxa de conversão dos sites. Com um layout adaptado ao tamanho da página e aos diferentes dispositivos, as informações são apresentadas de maneira clara e organizada, facilitando a compreensão do usuário e incentivando-o a realizar ações desejadas, como efetuar uma compra ou preencher um formulário. Esse projeto é fundamental para impulsionar as vendas online.
Outro aspecto importante em um projeto de design responsivo é a satisfação dos usuários. Ao oferecer uma experiência fluida em qualquer dispositivo e tamanho de página, essa abordagem demonstra cuidado com as necessidades do público-alvo, transmitindo profissionalismo e confiabilidade. Isso pode resultar em maior engajamento com o conteúdo do site e fidelização dos visitantes.
Em resumo, ter uma loja virtual responsiva é fundamental para garantir que um projeto seja acessível em diferentes dispositivos. Além disso, o tamanho responsivo traz benefícios significativos tanto para os usuários quanto para os proprietários das páginas, melhorando a usabilidade, aumentando as vendas e gerando maior satisfação com a experiência de navegação.
Como aplicar o design responsivo: técnicas e exemplos:
O design responsivo é essencial para um projeto de página web. Garante que a loja seja visualizada corretamente em diferentes dispositivos. Existem várias técnicas eficazes para aplicar o design responsivo. Abaixo estão algumas delas.
- Uso de media queries para ajustar o layout responsivo de uma página: As media queries permitem definir estilos específicos para diferentes tamanhos de tela em um projeto de web design responsivo. Isso permite que o layout da página se adapte automaticamente, proporcionando uma experiência consistente em dispositivos móveis, tablets e desktops.
- Utilização de grids flexíveis e fluidos para web design responsivo: A implementação de grids flexíveis e fluidos ajuda a organizar o conteúdo de forma adaptável em uma página responsiva. Esses grids permitem que os elementos se ajustem proporcionalmente ao tamanho da tela, garantindo que tudo fique bem alinhado independentemente do dispositivo utilizado.
- Exemplos práticos de páginas web de uma loja com layout responsivo bem implementado: É sempre útil observar exemplos reais de páginas web de uma loja com layout responsivo bem executado. Eles podem servir como inspiração e fornecer ideias sobre como lidar com desafios específicos.
Alguns exemplos notáveis incluem:
– [Exemplo 1](link-exemplo1.com): Este site apresenta um layout fluido que se adapta perfeitamente a qualquer tamanho de tela.
– [Exemplo 2](link-exemplo2.com): Aqui, você encontrará um excelente uso das media queries para criar diferentes layouts dependendo do dispositivo usado.
– [Exemplo 3](link-exemplo3.com): Este site utiliza grids flexíveis para organizar seu conteúdo, permitindo uma experiência consistente em todos os dispositivos.
- Testes em diferentes dispositivos para garantir a compatibilidade da loja: É fundamental testar o layout responsivo em uma variedade de dispositivos e tamanhos de tela. Isso ajudará a identificar possíveis problemas e garantir que o site seja visualizado corretamente por todos os usuários, inclusive você.
Ao aplicar essas técnicas e observar exemplos práticos, é possível criar um layout responsivo eficiente e adaptável para uma loja. Lembre-se sempre de testar e ajustar conforme necessário para oferecer a melhor experiência ao usuário, independentemente do dispositivo utilizado por você.
Design responsivo x design adaptativo: diferenças e benefícios
Ao falar sobre design responsivo e design adaptativo em uma loja, é importante entender a distinção entre esses conceitos. O layout responsivo se destaca por sua flexibilidade em se adaptar a diferentes tamanhos de tela, proporcionando uma experiência mais personalizada para você, o usuário. Por outro lado, o design adaptativo oferece vantagens na personalização da experiência do usuário.
O design responsivo é capaz de se ajustar automaticamente a diferentes dispositivos, como smartphones, tablets e computadores. Isso significa que um único layout pode ser adequado para uma variedade de telas, proporcionando uma experiência consistente ao usuário. Essa flexibilidade é especialmente útil em um mundo onde os usuários acessam conteúdo através de diversos dispositivos. Além disso, ao implementar um design responsivo em sua loja online, você garante uma experiência de navegação mais agradável para seus clientes, independentemente do tamanho da tela que eles estejam usando.
Já o design adaptativo permite que a loja ou aplicativo se adapte ao tamanho e layout específicos de cada dispositivo. Isso significa que elementos como tamanho das imagens, disposição dos elementos e até mesmo funcionalidades podem ser personalizados para oferecer uma experiência otimizada para você, usuário.
Ambos os tipos de design, adaptativo e responsivo, possuem seus benefícios distintos para uma loja online. No caso do design adaptativo, a personalização da experiência do usuário pode resultar em maior engajamento e satisfação. Por exemplo, um site adaptado para dispositivos móveis pode oferecer recursos específicos para toque na tela ou aproveitar recursos nativos dos smartphones. Com isso, você pode criar um layout otimizado com uma experiência única para o usuário.
Por outro lado, o design responsivo traz benefícios específicos para SEO (Search Engine Optimization). Ao ter um único URL e conteúdo compartilhado entre as versões desktop e mobile do site, é mais fácil para os mecanismos de busca indexarem e classificarem o seu conteúdo. Além disso, a resolução da tela e da janela é considerada, garantindo uma experiência de navegação otimizada para você. Isso também é importante para uma loja online, pois permite que os clientes acessem facilmente o site em qualquer dispositivo.
Em resumo, tanto o layout responsivo quanto o adaptativo têm suas vantagens. Enquanto o design responsivo oferece flexibilidade para se adaptar a diferentes tamanhos de tela, o design adaptativo permite uma personalização mais específica para cada dispositivo. É importante considerar as necessidades do seu projeto e público-alvo ao escolher entre essas abordagens de design. Você pode optar por um layout responsivo com flexibilidade para se adaptar a diferentes tamanhos de tela ou um layout adaptativo com personalização mais específica para cada dispositivo. Com isso em mente, escolha a opção que melhor atenda às suas necessidades e objetivos.
SEO e design responsivo: otimização para mecanismos de busca
O design responsivo tem um impacto positivo no ranking dos motores de busca, trazendo benefícios significativos para a otimização do seu site. Uma resolução da tela e da janela adequada permite que você alcance melhores resultados nos mecanismos de busca. Veja como isso acontece.
- Melhora na indexação das páginas pelos robôs dos buscadores: Com um design responsivo, seu website se adapta automaticamente aos diferentes dispositivos móveis, como smartphones e tablets. Isso facilita a indexação das suas páginas pelos robôs do Google e outros buscadores, garantindo que o conteúdo seja encontrado mais facilmente.
- Redução da taxa de rejeição, aumentando a relevância nos resultados orgânicos: Um site com design responsivo oferece uma experiência de navegação consistente em todos os dispositivos. Isso significa que os usuários podem acessar seu conteúdo sem problemas, independentemente do tamanho da tela. Como resultado, a taxa de rejeição tende a ser menor, o que indica aos motores de busca que seu site é relevante e útil para os usuários.
- Maior facilidade na gestão das campanhas publicitárias online: Com o aumento do uso de dispositivos móveis para acessar a internet, é essencial ter um site com design responsivo para garantir que suas campanhas publicitárias sejam eficazes em todas as plataformas. Seja no Google Ads ou em outras redes de anúncios online, um website adaptado ao mobile first proporciona uma experiência melhor aos usuários e aumenta as chances de conversão.
Ao investir em um design responsivo para o seu website, você está se adaptando à era da internet móvel e garantindo que sua presença online seja otimizada para os mecanismos de busca. Isso significa que seu site terá uma melhor visibilidade nos resultados orgânicos, alcançando mais pessoas e se destacando no mercado digital. Além disso, ao utilizar um design responsivo, você estará proporcionando uma experiência de navegação mais agradável para os usuários que acessam seu site por meio de dispositivos móveis, como smartphones e tablets. Com isso, você estará aumentando a satisfação do usuário e a chance de conversões em seu site. Portanto
Portanto, não deixe de considerar a importância do design responsivo ao desenvolver ou atualizar seu website. Afinal, essa é uma estratégia essencial para impulsionar sua presença online e conquistar melhores resultados nos motores de busca com você.
Testes e métricas no design responsivo:
Ao desenvolver um site com design responsivo, é fundamental realizar testes e acompanhar métricas para garantir a melhor experiência de usuário em todos os dispositivos. Aqui estão algumas práticas importantes para você que deseja alcançar esse objetivo.
Ferramentas para testar a responsividade dos sites:
- Utilize ferramentas como “Responsinator” e “BrowserStack” para verificar como o site se adapta a diferentes tamanhos de tela no web design responsivo. Uma maneira eficiente de garantir que você está oferecendo uma experiência de navegação otimizada para todos os dispositivos.
- Verifique se todas as mídias (imagens, vídeos) são exibidas corretamente em todos os dispositivos com web design responsivo. Garanta que seu site responsivo seja uma experiência perfeita para você e seus usuários.
Monitoramento do desempenho em diferentes dispositivos e navegadores:
- Teste o desempenho do site em diferentes navegadores, como Chrome, Firefox e Safari, para garantir que o web design responsivo funcione corretamente em cada um deles. Uma maneira fácil de fazer isso é acessar o site em cada navegador e verificar se ele se adapta automaticamente ao tamanho da tela. Dessa forma, você pode ter certeza de que os visitantes terão uma experiência consistente, independentemente do dispositivo que estiverem usando.
- Verifique se o tempo de carregamento do seu site responsivo é rápido o suficiente para não frustrar você e os usuários.
- Monitore o desempenho do seu site responsivo em dispositivos móveis, considerando variações na velocidade da conexão.
Análise de métricas como tempo de carregamento e taxa de conversão:
- Acompanhe métricas como tempo de carregamento das páginas em diferentes dispositivos em um site responsivo. Isso permite que você tenha uma visão completa e precisa do desempenho do seu site em diferentes plataformas.
- Analise a taxa de conversão em cada dispositivo para identificar possíveis problemas ou oportunidades de melhoria com você, uma pessoa com conhecimento sobre o assunto.
Ajustes contínuos com base nos resultados obtidos:
- Com base nas métricas analisadas, faça ajustes no design responsivo do site para que você, que está navegando nele, tenha uma experiência melhor.
- Utilize media queries para adaptar o layout às diferentes larguras de tela, com uma abordagem flexível e responsiva. Essa técnica permite que você ajuste a aparência do seu site ou aplicativo de acordo com o dispositivo utilizado pelo usuário, garantindo uma experiência otimizada. Com as media queries, você pode definir estilos específicos para diferentes tamanhos de tela, proporcionando uma visualização adequada tanto em dispositivos móveis quanto em desktops. Portanto, ao implementar media queries, você
- Considere utilizar colunas em determinadas áreas do site para facilitar a leitura nos dispositivos móveis. Com isso, você poderá melhorar a experiência do usuário (uma vez que) ele terá uma visualização mais organizada e agradável (com) o conteúdo dividido em colunas, o que torna a leitura mais fácil e rápida. Além disso, é importante lembrar (que) o uso de colunas também pode ajudar na otimização para mecanismos de busca, já
Realizar testes e acompanhar métricas no design responsivo é essencial para garantir que o site seja de qualidade e tenha capacidade de se adaptar a todos os dispositivos. Não se esqueça de ajustar continuamente o design com base nos resultados obtidos, sempre buscando proporcionar a melhor experiência possível aos usuários, seja você um desenvolvedor ou um designer.
Conclusão: os benefícios do design responsivo para o sucesso online:
O design responsivo é uma abordagem essencial para garantir o sucesso de um site ou aplicativo com você no mundo digital. Ao adaptar a aparência e funcionalidade de forma automática, independentemente do dispositivo com que você utilizado pelo usuário, ele proporciona uma experiência consistente e agradável.
Ao longo deste artigo, discutimos os principais pontos relacionados ao design responsivo. Vimos a importância do design responsivo e como você pode aplicá-lo por meio de técnicas e exemplos práticos. Também destacamos as diferenças entre o design responsivo e adaptativo, ressaltando os benefícios da abordagem responsiva que você pode aproveitar.
Além disso, abordamos a relação entre SEO (Search Engine Optimization) e design responsivo. É fundamental que você otimize seu site para mecanismos de busca, pois isso influencia diretamente na visibilidade online.
Por fim, destacamos a importância dos testes e métricas no design responsivo para você. Através dessas análises contínuas, é possível identificar possíveis problemas e realizar ajustes necessários para melhorar a experiência do usuário com o design responsivo que você criou.
Em suma, investir em um design responsivo traz diversos benefícios para o sucesso online do seu negócio. Proporciona maior alcance ao público-alvo, com melhora na usabilidade em diferentes dispositivos e aumento da satisfação dos usuários que você busca alcançar.
Não perca tempo! Comece agora mesmo a implementar o design responsivo em seu site ou aplicativo. Garanta uma presença digital eficiente e conquiste mais clientes, você que busca resultados positivos!
Perguntas
1. O que é design responsivo?
O design responsivo é uma técnica que permite que você, como usuário, tenha uma experiência consistente e agradável ao utilizar um site ou aplicativo, pois ele se adapta automaticamente à tela do seu dispositivo.
2. Qual a importância do design responsivo?
O design responsivo é importante porque garante que seu site ou aplicativo seja acessível em diferentes dispositivos, como smartphones, tablets e desktops. Isso melhora a usabilidade e satisfação dos usuários, além de aumentar o alcance do seu negócio para você.
3. Qual a diferença entre design responsivo e adaptativo?
O design responsivo adapta-se automaticamente ao tamanho da tela do dispositivo, proporcionando uma melhor experiência para você, com maior flexibilidade em comparação ao design adaptativo, que utiliza layouts pré-definidos para diferentes tamanhos de tela.
4. Como otimizar meu site para mecanismos de busca com o design responsivo?
Para otimizar seu site para mecanismos de busca com o design responsivo, certifique-se de que ele seja fácil de navegar em todos os dispositivos, tenha um tempo de carregamento rápido e utilize tags HTML corretas. Além disso, crie conteúdo relevante e otimize as imagens para que você tenha sucesso na sua estratégia de SEO.
5. Quais métricas são importantes no design responsivo?
Algumas métricas importantes no design responsivo incluem taxa de rejeição, tempo médio na página, conversões e taxas de cliques em elementos específicos. Essas métricas ajudam a identificar possíveis problemas no layout ou usabilidade do seu site ou aplicativo. Você deve analisar cuidadosamente essas métricas para otimizar a experiência do usuário.